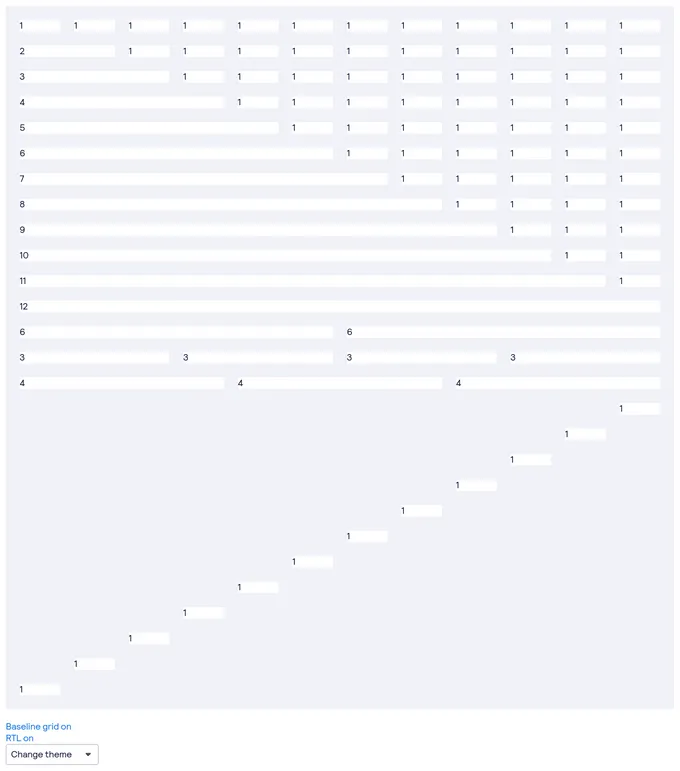
React grid components
21 grids are developed with React. A grid is a container used to build layouts that align to a user-defined system of columns and rows. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
21components100storiesLast updated 2 years ago
Other Names

FlexGrid

FlexGridRow